WebSite.co.kr Story
[DESIGN] 반응형 홈페이지제작 - 비즈니스서비스그룹
[DESIGN] 반응형 홈페이지제작 - 비즈니스서비스그룹
안녕하세요. 기업 홈페이지 제작 잘하는 업체 (주)쓰리애니아이앤시. 웹사이트(website.co.kr)입니다.
오늘의 기업 홈페이지 제작 사례는 비즈니스서비스그룹입니다.
반응형 홈페이지 제작은 기업 소개나 창업 홈페이지에 많이 활용이 되고 있습니다.
스마트폰 사용자가 많아지면서 모바일로 홈페이지를 유입할 가능성이 더 커졌습니다.
반응형 홈페이지란?
-> '기기에 따라 화면이 최적화되는 홈페이지'로 다양한 디바이스 화면에 따라 자동으로 최적화된 화면을 출력해줍니다.
[기업 홈페이지 제작 주요특징]
- 반응형홈페이지제작(국문+영문)
- 회사소개
- 사업분야 소개
- 홍보센터
- 채용공고
- 서비스 문의
[기업 홈페이지 제작 시 핵심 개발 내용]
- 모션 적용
- 채용공고
- 지원자 관리
- 홍보, 고객센터 일반 게시판 관리
"Story"
안전 진단 컨설팅 전문 업체인 ‘비즈니스 서비스 그룹’의 기업 홍보형 홈페이지를 반응형 웹으로 제작하여
국문과 영문 두가지 버전으로 제작이루어짐
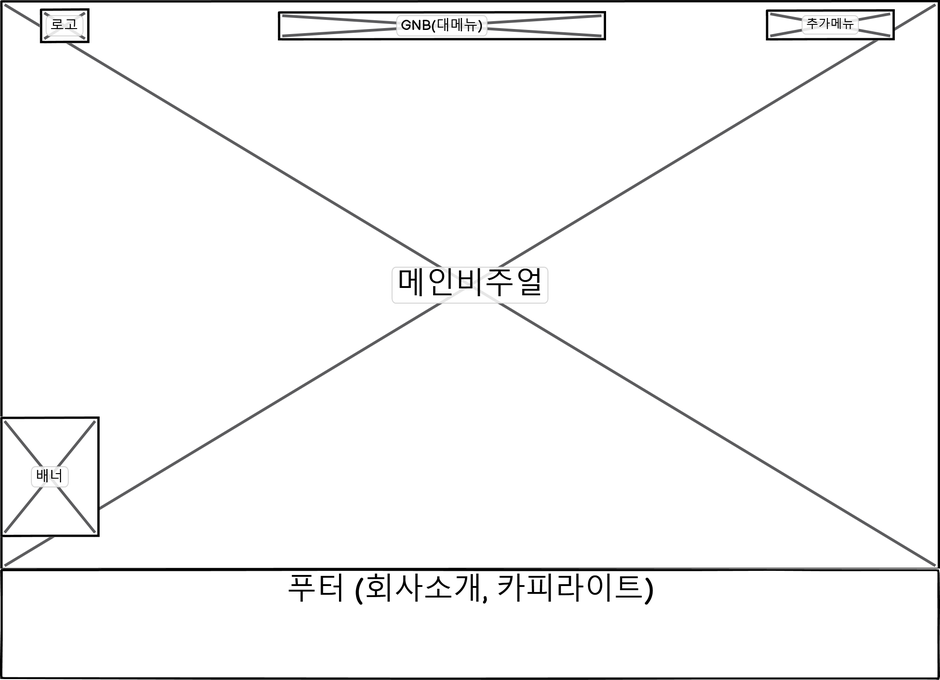
"main concept"
메인 컨셉은 이미지를 강조하는 키 비주얼 구조로 고 퀄리티 이미지를 풀 프레임으로 사용하고 상단 메뉴 혹은 레트메뉴(왼쪽메뉴)에 배치 가능
하단 스크롤 없는 형태이며 이미지 슬라이딩과 슬로건을 통해 브랜드, 기업, 이미지 강조

"UX / UI"
기업 홈페이지 제작의 UX / UI 목표는 쉽고 편리한 사용자 경험을 위하여 내비게이션 구조를 단순화하고
메인에 영상을 삽입하여 사용자들의 이해와 흥미를 유발하도록 함 UX / UI 컨셉을 바탕으로 전체 홈페이지 메뉴 구조 및 와이어 프레임 설계


"color theme"
기업의 브랜드 이미지와 로고 컬러를 반영하여 환경을 표현하는 청록색과 미래지향적 의미를 가진 남색을 적용

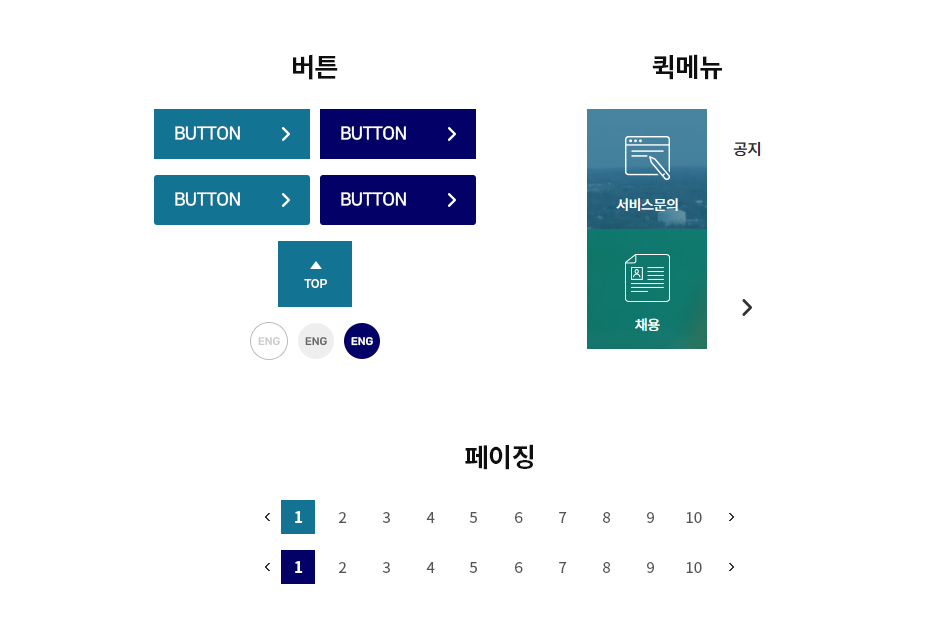
"UI elements"

"photography"
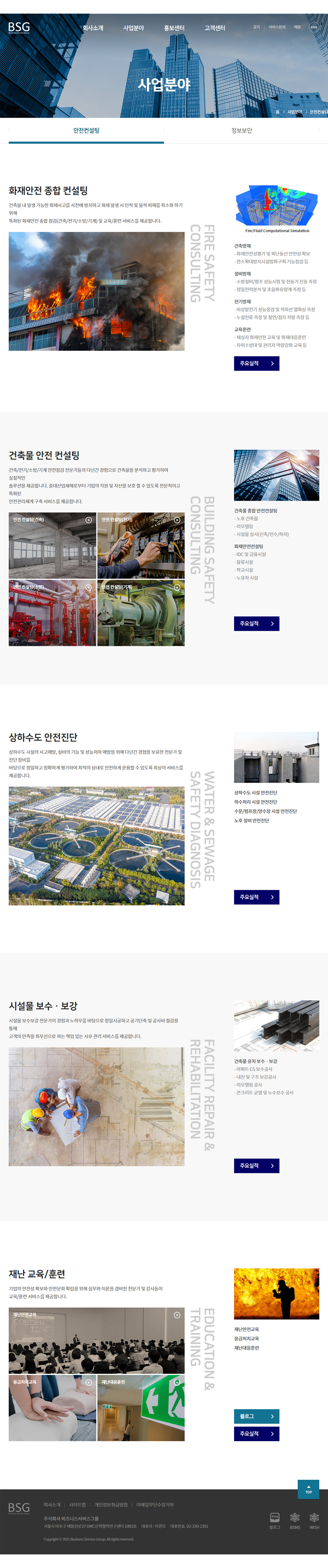
기업의 사업분야 메뉴가 가장 중요한 콘텐츠로 텍스트보다는 이미지를 사용하여 더 빠르고 효율적으로 받아들이도록 함

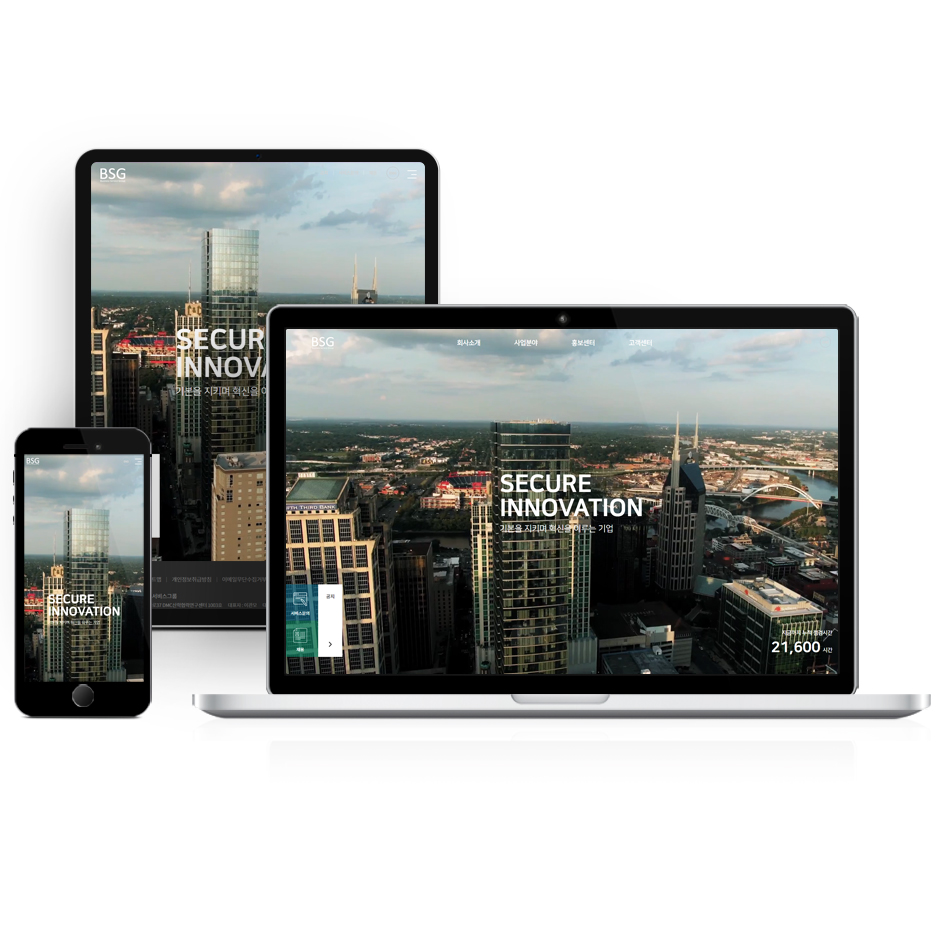
"design"
기업 홈페이지 제작으로 사용자의 환경에 맞추어 PC, 태블릿, 모바일 등 어떠한 환경에서도
최적화되어 볼 수 있도록 반응형 홈페이지 제작을 타겟으로 하고 각 화면에서 보여줄 최적의 배치를 고려하여 디자인함

"design is done"
비즈니스서비스그룹 기업 홈페이지 제작 완료된 디자인

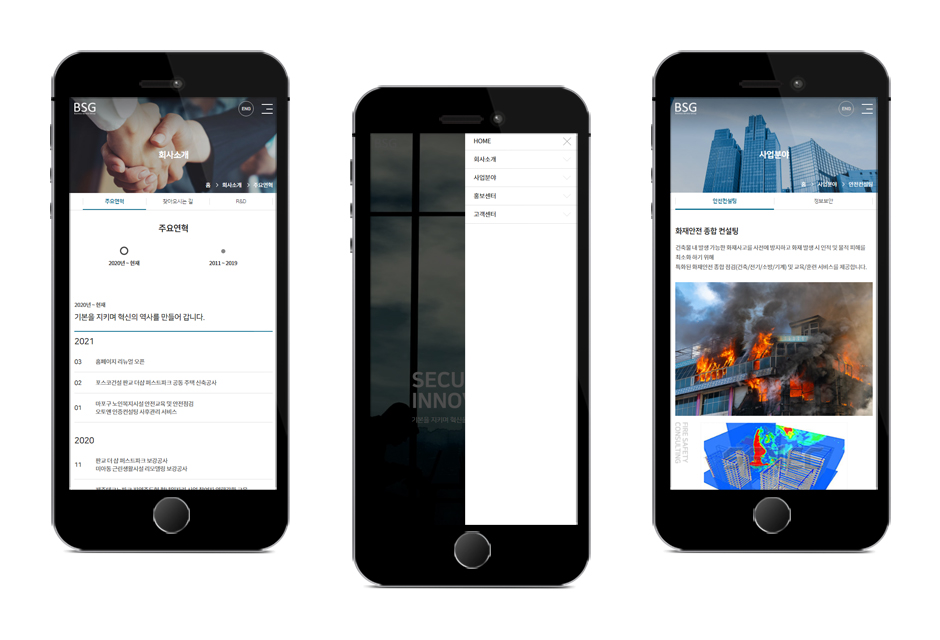
"mobile design"
콘텐츠를 모바일 화면에서 최적으로 보일 수 있도록, 반응형 웹을 적용하고 비주얼 이미지등의 크기를 화면 해상도에 맞는 이미지로 대체하여 표시

웹사이트(WebSite.co.kr)는 더 나은 품질을 위해 노력하고 있습니다.