WebSite.co.kr Story
[NEWS] 브랜드홈페이지제작, 반응형 디자인으로 사용자 경험 향상하기
[NEWS] 브랜드홈페이지제작, 반응형 디자인으로 사용자 경험 향상하기
안녕하세요. 홈페이지제작 전문 업체 웹사이트(WebSite.co.kr)입니다!
브랜드홈페이지제작은 브랜드의 온라인 존재감을 구축하고 확장하기 위해 중요한 전략적 단계입니다.
홈페이지는 브랜드의 상징이자 중심 지점으로서, 고객들에게 브랜드의 가치를 전달하고 상호작용할 수 있는 플랫폼입니다.

브랜드홈페이지제작에 있어서 고려해야 할 몇 가지 중요한 요소가 있습니다.
1. 브랜드 메시지와 아이덴티티 반영
홈페이지는 브랜드의 핵심 메시지와 아이덴티티를 반영해야 합니다.
브랜드의 가치, 미션, 비전을 명확히 전달하고, 브랜드의 시각적인 요소를 포함하여 일관된 브랜딩을 유지해야 합니다.

2. 사용자 경험 최적화
사용자들은 직관적이고 편리한 경험을 원합니다.
홈페이지는 쉽게 탐색할 수 있어야 하며, 중요한 정보에 대한 접근성을 높여야 합니다.
반응형 디자인 뿐만 아니라, 사용자 행동과 요구를 고려하여 인터페이스를 설계해야 합니다.

3. 콘텐츠 전략
브랜드홈페이지제작에 있어서 콘텐츠는 핵심적인 부분입니다.
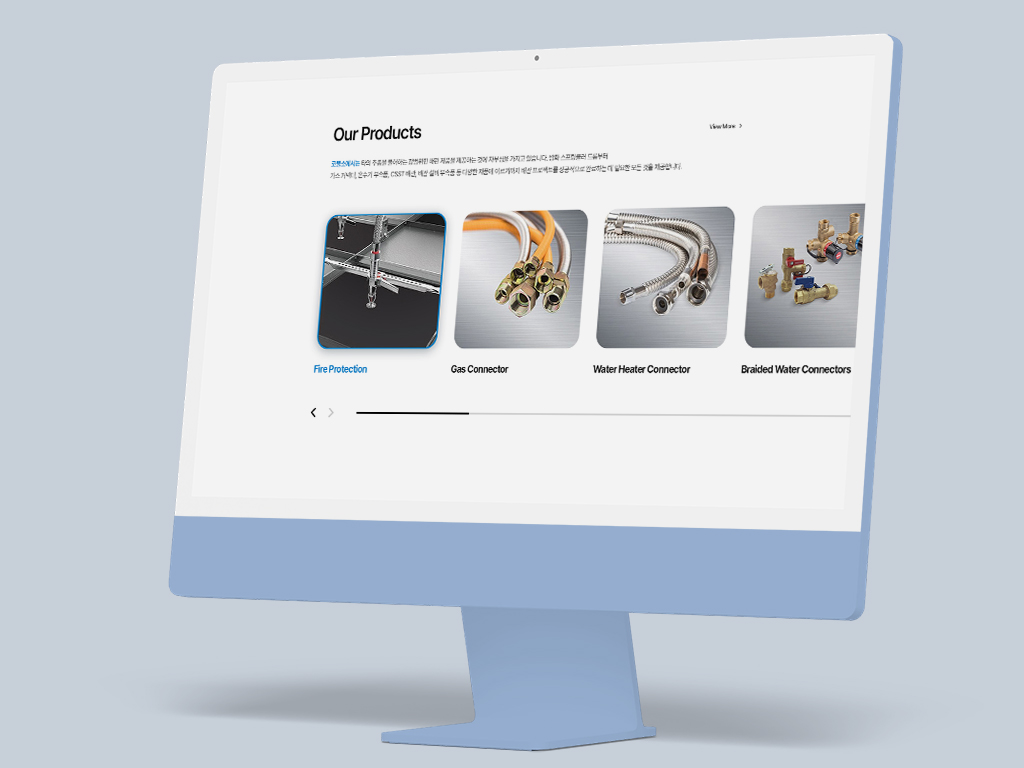
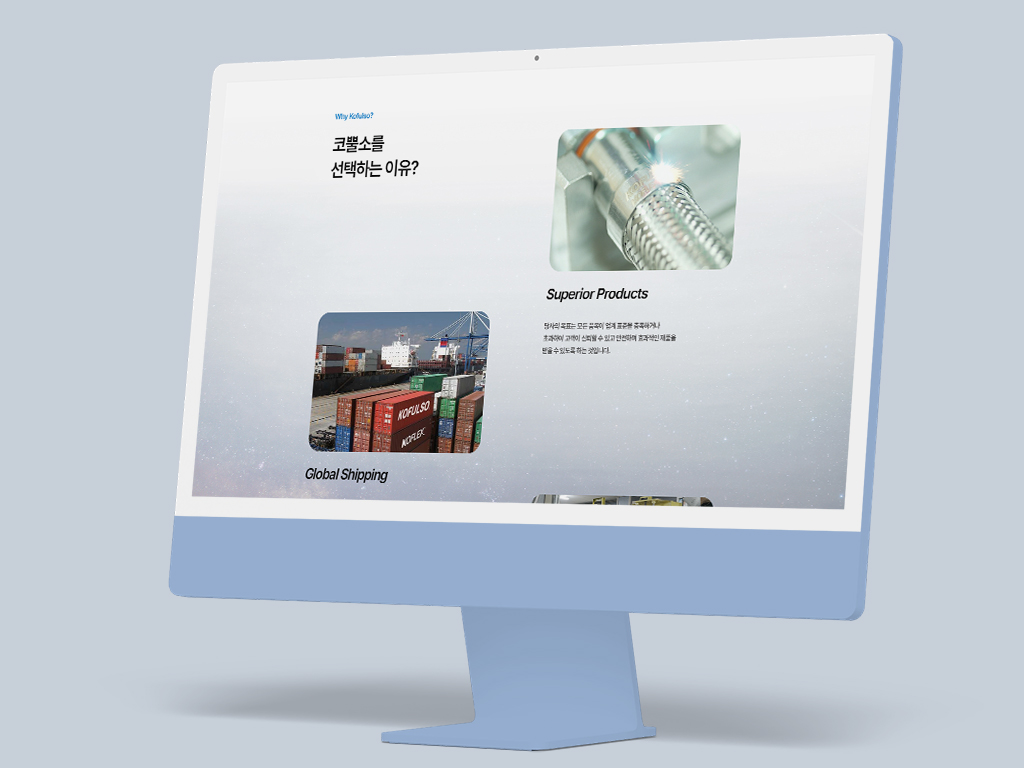
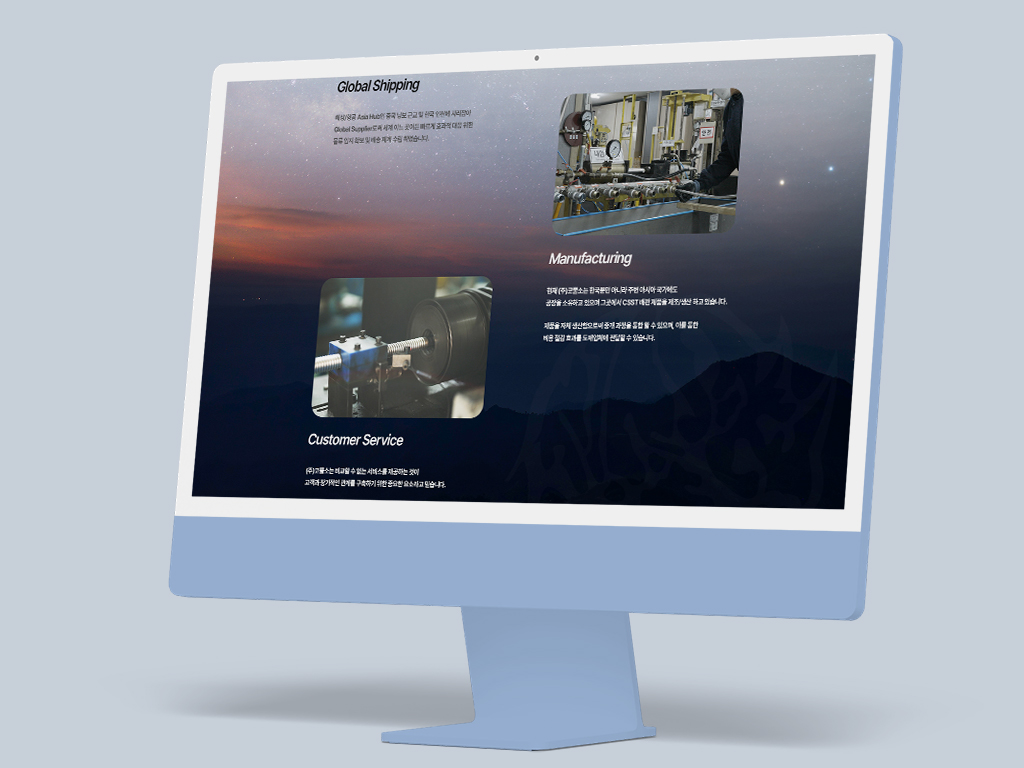
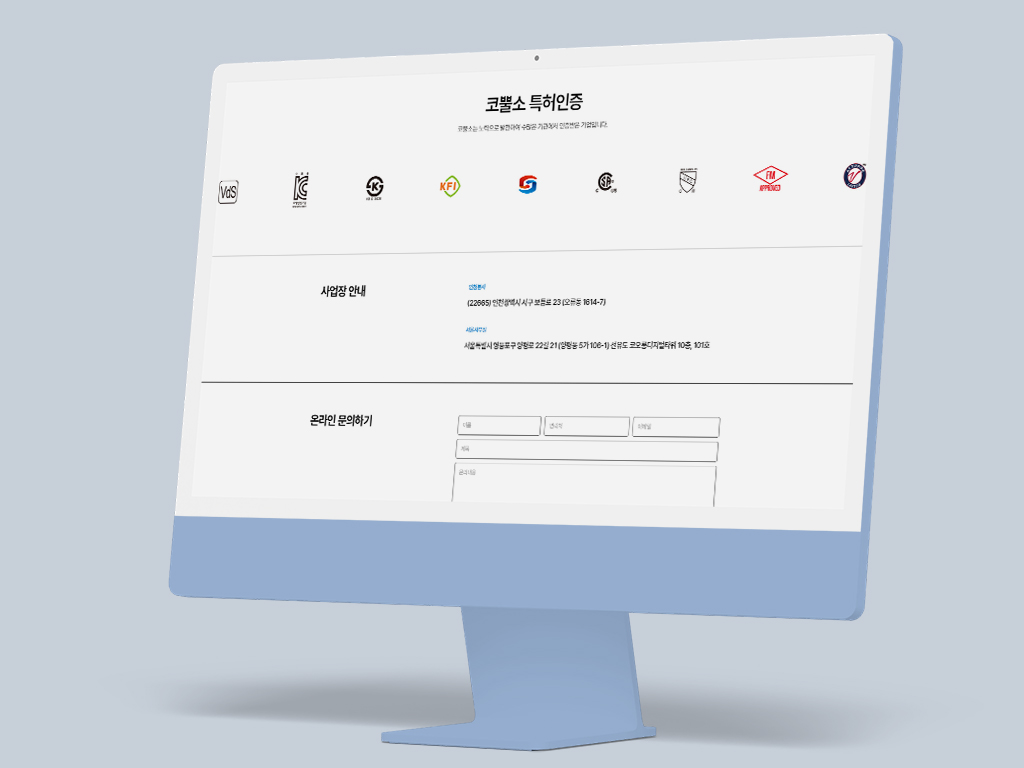
브랜드의 이야기를 강력하게 전달할 수 있는 콘텐츠를 작성하고, 시각적으로 매력적인 이미지와 비디오를 활용하여 사용자들의 관심을 끌어야 합니다.

4. SEO 최적화
검색 엔진 최적화는 브랜드홈페이지제작의 중요한 부분입니다.
홈페이지가 검색 결과에서 상위에 노출되도록 하기 위해 키워드 연구와 적절한 메타 태그, 내부 링크 구조 등을 고려해야 합니다.

5. 분석과 피드백
홈페이지를 런칭한 후에도 작업은 끝나지 않습니다.
웹사이트 분석 도구를 활용하여 사용자 행동을 추적하고, 피드백을 수집하여 홈페이지를 지속적으로 개선해야 합니다.

브랜드홈페이지제작은 브랜드의 온라인 성과에 큰 영향을 미칩니다.
따라서 신중하고 전략적인 접근이 필요하며, 브랜드의 목표와 가치를 충분히 반영하는 홈페이지를 만들어 나가는 것이 중요합니다.

브랜드 홈페이지제작에 있어서 반응형 웹 디자인은 필수적인 요소입니다.
현대의 사용자들은 다양한 디바이스를 사용하여 웹을 탐색하고, 브랜드의 홈페이지를 방문합니다.
따라서 홈페이지가 PC, 모바일, 태블릿 등 다양한 화면 크기와 해상도에 맞춰 최적화되어야 합니다.

반응형 웹 디자인은 유연한 그리드 시스템을 통해 화면 크기에 맞춰 요소들을 배치하고,
미디어 쿼리를 활용하여 스타일을 조정합니다.
또한, 고해상도 디스플레이를 지원하고 이미지를 자동으로 크기 조정하여 사용자가 더 나은 환경에서 콘텐츠를 즐길 수 있도록 합니다.

브랜드홈페이지제작에서 반응형 디자인은 사용자 경험을 향상시키는 데 큰 역할을 합니다.
모바일 사용자들도 편리하게 홈페이지를 이용할 수 있으며, 더 나은 접근성을 제공함으로써 브랜드의 가시성을 높일 수 있습니다.
또한, 반응형 디자인은 검색 엔진 최적화(SEO)에도 도움을 줄 수 있어 브랜드의 온라인 마케팅에 유리한 요소가 될 것입니다.
따라서 브랜드홈페이지제작을 위한 첫 번째 단계로 반응형 디자인을 고려하는 것이 중요합니다.
웹사이트(WebSite.co.kr)는 1만여개 홈페이지를 합리적인 가격으로 제작해온 맞춤형 홈페이지 전문 웹 에이전시입니다.
도메인, 웹호스팅, 유지보수 등 홈페이지와 관련된 서비스를 한번에 해결하실 수 있도록 서비스의 질을 높이고 있습니다.
웹사이트(WebSite.co.kr)는 더 나은 품질을 위해 노력하고 있습니다.